React Native được các nhà phát triển ứng dụng mobile và nhiều ông lớn trong ngành lập trình sử dụng. Đây cũng là nền tảng hoàn hảo cho những lập trình viên bắt đầu học ngôn ngữ lập trình vì dễ học và ứng dụng. Cùng tìm hiểu chi tiết React Native là gì và cách lập trình framework React Native từ A-Z trong bài viết của Inetlogger dưới đây bạn nhé.
React Native là gì?
React Native là một framework mã nguồn ra đời bởi Facebook. Sản phẩm được tạo ra được ứng dụng trong phát triển các thiết bị di động như Android, iOS và website.
Đây là các đoạn code được viết sẵn giúp hỗ trợ những nhà phát triển có thể dùng React với môi trường ứng dụng gốc. Ngoài ra, nó còn hỗ trợ người dùng tạo duy nhất một ứng dụng cho nhiều nền tảng khác nhau bằng cách chỉ sử dụng một mã code.
React Native được Facebook xây dựng và phát hành vào năm 2015 mang tên dự án open – source. Trong nhiều năm gần đây, nó đã trở thành giải pháp hàng đầu được các nhà phát triển ứng dụng sử dụng để xây dựng lên những ứng dụng mobile.

Hiện nay, React Native được dùng để cung cấp năng lượng cho những ứng dụng hàng đầu thế giới như Facebook, Skype, Instagram… Bằng cách dùng React Native, những công ty sáng tạo phần mềm, ứng dụng sẽ tạo code một lần và sử dụng để cung cấp cho cả nền tảng iOS và Android. Điều này là ưu điểm tuyệt vời giúp chủ sở hữu ứng dụng tiết kiệm được tối đa thời gian lượng lớn tài nguyên.
Ngoài ra, React Native được xây dựng trên React. React là một thư viện JavaScript vô cùng đồ sộ và rất phổ biến khi những framework mobile được phát hành ra thị trường. Framework này sẽ trao quyền và tạo ra những ứng dụng hay có cấu hình mạnh được sản xuất trên nền tảng mobile. Bạn có thể tìm hiểu thêm các thông tin về lập trình web, lập trình app, các framework,.. tại Coding Guru – cộng đồng học lập trình trực tuyến dành cho mọi người, từ người mới bắt đầu đến các lập trình viên có kinh nghiệm.
Nguyên tắc hoạt động của React Native framework
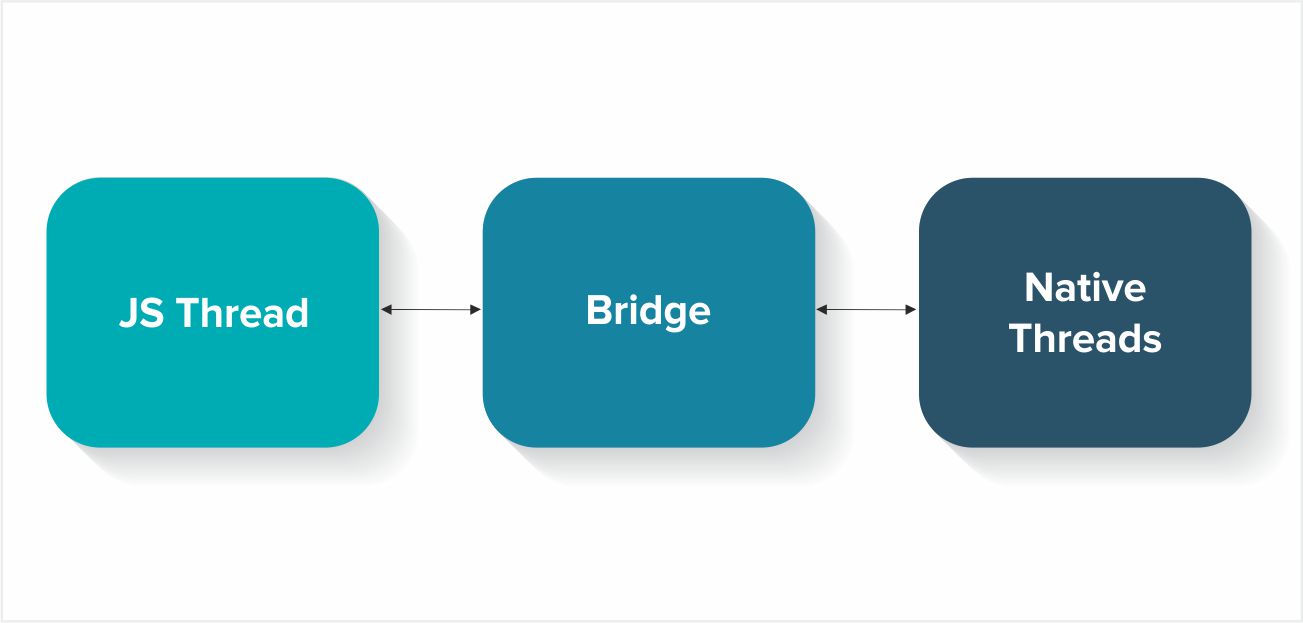
React Native được viết với sự kết hợp giữa JavaScript và JXL- mã đánh dấu có nhiều điểm tương tự với XML. Framework hỗ trợ thao tác với hai thread là JS và main thread. Mỗi thread sẽ có những vai trò riêng biệt, cụ thể như sau:
- Main thread: Thread đảm nhận vai trò cập nhật ảnh giao diện người dùng và xử lý vấn đề tương tác với người dùng.
- JS thread: Thread đảm nhiệm hệ thống hoạt động thông qua sự thực thi, xử lý code JavaScript.
Nhìn chung, nguyên lý hoạt động của ReactNative có nhiều điểm tương đồng với React. Framework ReactNative hiện nay không dùng thao tác với DOM và HTML mà thực hiện chạy quá trình xử lý nền riêng với nền tảng mã gốc.
Ngoài ra, React Native sử dụng Bridge (cầu nối) giúp thao tác hai chiều được thực hiện đơn giản hơn mặc dù những thread có thể được viết bằng nhiều ngôn ngữ khác nhau.

Ưu nhược điểm của React Native
Ưu điểm React Native
React Native có nhiều ưu điểm vượt trội và được ứng dụng rất nhiều hiện nay. Nền tảng này hứa hẹn sẽ mang đến cho người dùng những trải nghiệm tối ưu hoá nhất. Một số ưu điểm phải kể đến của ReactNative như sau:
Khả năng tái sử dụng code
Matt Long – CEO tại Groove Technology (.NET Development Outsourcing Company) cho biết, React Native có thể dùng lại các code và những ứng dụng vẫn chạy hiệu quả tại nhiều nền tảng. Đây là một trong những ưu điểm vượt trội giúp các ứng dụng có thể phát triển đa nền tảng được các chủ sở hữu đánh giá cao.
Người dùng có thể tích hợp khoảng 90% native framework nhằm sử dụng code cho cả hai hệ thống cùng hoạt động. Nhờ vậy, React framework giúp người dùng tiết kiệm được tối đa thời gian và giảm nhiều chi phí trong việc phát triển các ứng dụng.
Tạo cộng đồng lớn
React N là nền tảng mở cho phép người dùng được quyền đóng góp kiến thức để phát triển framework. Điều này giúp tất cả mọi người có thể tiến hành truy cập miễn phí vào ứng dụng được tạo bằng React Native.
Đây là ưu điểm vượt trội giúp tạo được cộng đồng người dùng lớn trên toàn thế giới và khiến họ có thể tìm sự giúp đỡ khi gặp khó khăn.
Tiết kiệm tối đa chi phí
React Native với khả năng tái sử dụng lại code là ưu điểm lớn giúp giảm chi phí phát triển ứng dụng đa nền tảng cho người dùng.
Không chỉ vậy, framework này cũng không cần dùng những loại code riêng biệt cho hai nền tảng mà có thể dùng chung, mã hoá lại bằng ngôn ngữ lập trình duy nhất.
Đây là một lợi thế lớn giúp nhà phát triển website, ứng dụng không cần nguồn nhân lực quá lớn để hoàn thành công việc. Nhờ vậy, ReactNative sẽ giúp chủ sở hữu tiết kiệm được chi phí thuê nhân lực không nhỏ.
Tính ổn định cao
React Native được người dùng đánh giá có hiệu năng sử dụng khá ổn định. Nhìn chung, trải nghiệm của người dùng khi sử dụng ứng dụng được xây dựng từ nó sẽ tốt hơn so với Hybrids truyền thống.
Ngoài ra, framework React cũng có quá trình xử lý dữ liệu đơn giản hoá hơn so với các mã khác. Vì vậy, nhà phát triển ứng dụng không cần thuê đội ngũ kỹ thuật quá lớn, giúp tối ưu ngân sách hoạt động một cách tốt nhất.
Lập trình trên đa hệ điều hành
React Native là một trong những bước chuyển mình của quá trình phát triển các ứng dụng mobile. Nền tảng này giúp việc lập trình trên đa hệ điều hành dễ dàng hơn và mang lại sự tiện ích hoàn hảo cho người dùng.
Mã nguồn mở
Nó có thể chia sẻ mã nguồn tự do và không tính phí với khá nhiều tính năng hấp dẫn. Điều này giúp những nhà sáng tạo ứng dụng có thể sử dụng mã nguồn và cải thiện tính năng sao cho phù hợp với nhu cầu.
Sử dụng ReactNative giúp tiết kiệm được nhiều thời gian cho những công đoạn lập trình cơ bản. Đây chính là một ưu điểm nổi bật của các đoạn code viết sẵn ReactNative giúp những lập trình viên có thể hoàn thành quá trình xây dựng, phát triển ứng dụng mới một cách đơn giản hơn.

Nhược điểm React Native
Mặc dù React Native hiện nay có khá nhiều ưu điểm vượt trội nhưng vẫn tồn tại một số nhược điểm nhỏ như:
Độ bảo mật hơi kém
Theo đánh giá của người dùng, ReactNative có khả năng bảo mật không cao. Như đã chia sẻ ở trên, ReactNative là thư viện JavaScript và có bộ source code giúp người dùng tải về , sửa đổi, nâng cấp dễ dàng.
Tuy đây là ưu điểm nhưng cũng là nhược điểm lớn vì tạo ra lỗ hổng không nhỏ về bảo mật. Trường hợp người dùng muốn tạo ứng dụng tài chính, ngân hàng cần có độ bảo mật cực cao thì React Native chắc hẳn không phải là lựa chọn nên thử.
Tốn thời gian khởi tạo
Một vấn đề đáng nhắc đến của React Native là tốn khá nhiều thời gian để khởi tạo ngay cả với những thiết bị hiện đại. Điều này là do JavaScript cần có đủ thời gian để khởi tạo hoàn chỉnh và đi vào hoạt động.
Đây là nhược điểm lớn khiến một số nhà phát triển ứng dụng chuyên nghiệp cân nhắc khi chọn React Native.
Vấn đề về khả năng tương thích, gỡ lỗi
React Native được sử dụng bởi nhiều nhà công nghệ hàng đầu. Tuy nhiên, theo ghi nhận thì ReactNative vẫn hay gặp một số lỗi về khả năng tương thích cũng như các công cụ gỡ lỗi.
Nếu nhà phát triển không hiểu và sử dụng thành thạo React Native thì có thể dẫn đến một số ảnh hưởng tiêu cực và khiến họ tốn nhiều thời gian để khắc phục sự cố.
Ngoài những vấn đề trên, framework này còn gặp thêm một số nhược điểm nhỏ như quản lý bộ nhớ, tuỳ biến chưa tốt.
Hướng dẫn cài đặt, lập trình React Native dễ dàng
React Native là một trong số ít mã hoá hỗ trợ đa nền tảng bao gồm những nền tảng phổ biến như Windows, Linux, MacOS. Dưới đây là cách hướng dẫn cài đặt và lập trình ReactN phổ biến trên hệ điều hành Linux sử dụng thuần code JS bạn đọc có thể tham khảo.
Bước 1: Tiến hành download NodeJS và bắt đầu vào bước cài đặt.
Bước 2: Cài đặt ReactNative với cú pháp:
npm install –g create-react-native-app
Bước 3: Tạo và bắt đầu chạy thử dự án mẫu:
create-react-native-app AwesomeProJect
cd AwesomeProject
npm start
Bước 4: Tiến hành chạy dự án trên Mobile.
Những ứng dụng tiêu biểu xây dựng bởi React Native
React Native là gì, ưu nhược điểm như thế nào chắc hẳn bạn đã có câu trả lời. Dưới đây là một số ứng dụng tiêu biểu sử dụng framework ReactNative phổ biến nhất hiện nay bạn có thể tham khảo.
Mạng xã hội nổi tiếng Facebook

Facebook là trang mạng xã hội ứng dụng React Native được đại đa số người dùng biết đến. Đây là thứ khai sinh ra ngôn ngữ lập trình và cũng là động lực chính để ReactNative ngày càng phát triển và hoàn thiện.
Facebook ra đời có mục đích mang lại những lợi ích phát triển web cho thiết bị di động. Thương hiệu sản xuất ra Facebook dùng ReactNative để phát triển trình quản lý quảng cáo trên ứng dụng này trong cả hệ điều hành Android và iOS.
Cộng đồng Skype
Thêm một ví dụ điển hình của các ứng dụng xây dựng bởi React Native chính là Skype. Ứng dụng được xây dựng vào năm 2017 với nhiều cải tiến mới về icon, giao diện tin nhắn, capture… Công ty xây dựng ứng dụng ReactNative không chỉ sử dụng trên mobile mà còn dùng cho phiên bản Skype desktop.
Walmart
Walmart là ứng dụng sử dụng React Native phát triển trên cả hai nền tảng iOS và Android Sau khi chuyển sang React Native, hiệu quả hoạt động của ứng dụng này đã có nhiều cải thiện đáng kể giúp mang lại trải nghiệm tốt hơn cho người dùng.
Pinterest là website chuyên dùng để chia sẻ hình ảnh theo dạng social dùng để post, phân loại ảnh dưới dạng đính kèm. Ra mắt năm 2015, Pinterest được xây dựng trên React Native mang lại hiệu quả sử dụng trơn tru tích hợp nhiều tính năng hữu ích.
Những câu hỏi thường gặp về React Native
Cùng giải đáp những câu hỏi liên quan được các nhà phát triển ứng dụng quan tâm về React Native ngay sau đây.
React Native và ReactJS có gì khác nhau?
Sự khác biệt rõ ràng nhất giữa React Native và ReactJS là ReactNative là một framework còn ReactJS được coi là thư viện JavaScript. Ngoài ra, React không dùng HTML và bạn có thể dùng để viết ứng dụng di động có giao diện thân thiện nhất.
Có nên sử dụng framework ReactNative không?
React Native được các nhà phát triển ứng dụng sử dụng khá phổ biến hiện nay. ReactNative hiện sử dụng khung JavaScript mã nguồn mở giúp các nhà phát triển có thể thiết kế, xây dựng ứng dụng trên đa nền tảng, bao gồm ứng dụng web với cùng một cơ sở mã nguồn.
Điều này là ưu thế lớn giúp tiết kiệm chi phí và hỗ trợ việc phát triển ứng dụng dễ dàng hơn.
React Native có dùng cho website không?
React Native hoàn toàn có thể sử dụng để tạo và phát triển ứng dụng trên web. Nền tảng này hiện có thể dùng trong những ứng dụng mới và hiện có cho cả web và đa nền tảng khác.
Lời kết
Bài viết trên là những chia sẻ về React Native và những thông tin cũng như cách lập trình ReactNative cụ thể. Hãy liên hệ với Mona Media hoặc Groove Technology để cập nhật thêm các kiến thức về công nghệ phát triển phần mềm cùng những kiến thức hữu ích khác bạn nhé.